justify-items property sets the horizontal position of the cell content (left center right), and the align-items property sets the vertical position of the cell content (top center bottom).
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
These two properties are written in exactly the same way, and both can take the following values.
- start: Aligns to the starting edge (left) of the cell.
- end: Aligns to the end edge (right) of the cell.
- center: The cell is centered inside.
- stretch: Stretch to fill the entire width of the cell (default value).
.container {
justify-items: start;
}
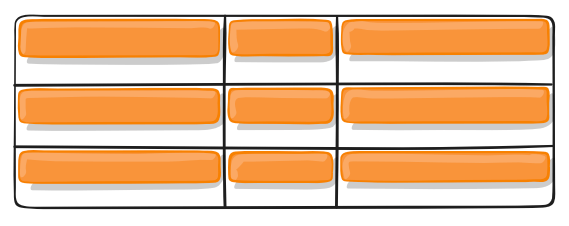
The above code indicates that the content of the cell is left-aligned, and the effect is as shown in the figure below.

.container {
align-items: start;
}
The above code indicates that the content header of the cell is aligned, and the effect is as shown in the figure below.

place-items property is a combined shorthand for align-items property and attribute. justify-items
place-items: <align-items> <justify-items>;
Below is an example.
place-items: start end;
If the second value is omitted, the browser considers it equal to the first value.

