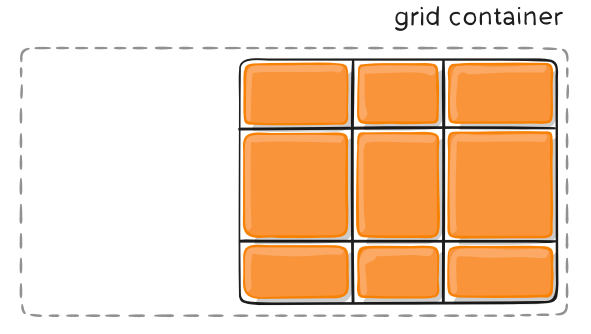
justify-content property is the horizontal position of the entire content area in the container (left, middle, right), and the align-content property is the vertical position of the entire content area (top, middle, and bottom).
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
These two properties are written in exactly the same way, and both can take the following values. (The following diagrams all take justify-content attributes as an example.
The diagrams of the attributes are exactly the same, except that the horizontal direction is changed to the vertical direction.)
start - the start border of the aligned container.
end - the end border of the aligned container.

center - Center the container inside.

stretch - When item size is not specified, stretches to take up the entire grid container.

space-around - Equal spacing on both sides of each item. Therefore, the spacing between items is twice as large as the spacing between items and the border of the container.

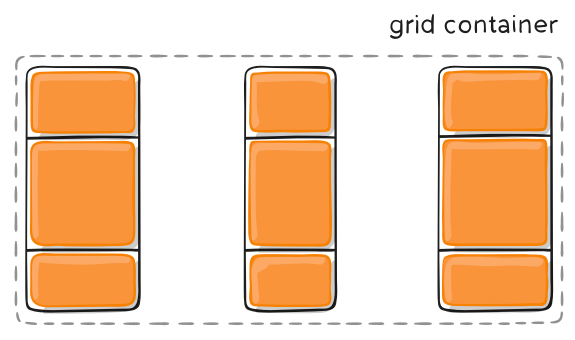
space-between - Items are spaced equally from item to item, and there is no space between item and container border.

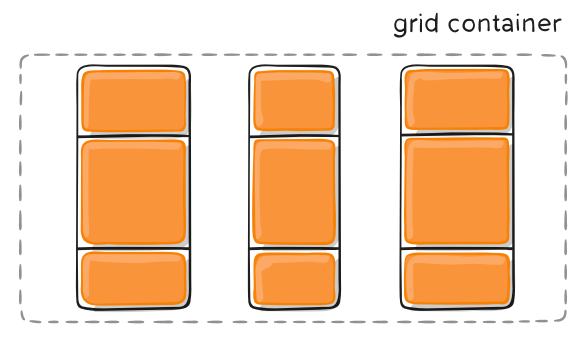
space-evenly - Items are equally spaced from item to item, as is the space between item and container border.

place-content roperty is a combined shorthand for align-content property and attribute. justify-content
place-content: <align-content> <justify-content>
Below is an example.
place-content: space-around space-evenly;
If the second value is omitted, the browser assumes that the second value is equal to the first value.


