CSS stands for Cascade Style Sheet.
The CSS language is responsible for the presentation of a web page, how the page will look like.
It is through CSS that we define fonts, colors, layouts, borders, alignments, margins, fills and even animations.
In a forgotten past, this was done through HTML itself, but today this approach is considered bad practice and should not be used.
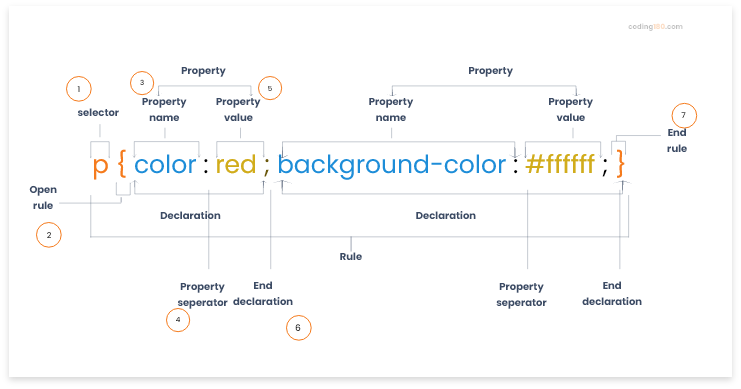
CSS Syntax

- selector - name reference.
- Open Rule - starting point of css rules.
- property name: represents the name of the property.
- property separator: distinguishes between name and value.
- property value: represents the value of the property.
- End declaration of each property with a semicolon.
- When you are done with your declaration, you end you rule with right curly brace.
Styles are applied to HTML elements through rules. A rule is made up of the selector and a set of declarations (properties) enclosed in braces and separated by semicolons.
A declaration consists of a property name and property value separated by a colon.
A selector allows you to identify which elements the rule will apply to.
Task - Exercise 1
Give it a try: modify font size with css style code
Modify the font size with in line 9
font-size:12px; to font-size:20px;
Run the program and see the result:
Task Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Know CSS style - coding180.com</title>
<style type="text/css">
p {
font-size: 12px;
/*Set text font size*/
color: red;
/*Set text color*/
font-weight: bold;
/*Set font bold*/
}
</style>
</head>
<body>
<p>coding180.com, a super cool Internet and IT technology free
learning platform.</p>
</body>
</html>

