prompt A pop-up message dialog box is usually used to ask for some information that needs to be interacted with the user. Popup a message dialog (contains an OK button, a Cancel button, and a text input box).
Syntax:
prompt(str1, str2);
Parameter Description:
str1: the text to display in the message dialog, not modifiable
str2: the content in the text box, which can be modified
return value:
- Click the OK button, the content in the text box will be used as the return value of the function
- Click the
cancelbutton, it will returnnull
Take a look at the following code:
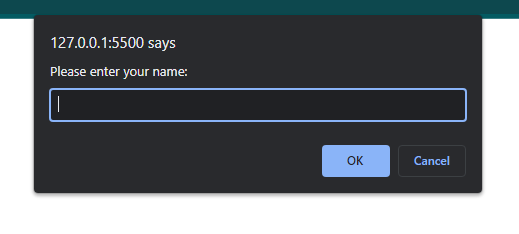
var myname=prompt("Please enter your name:");
if(myname!=null)
{ alert("Hello"+myname); }
else
{ alert("Hi my friend."); }
result:
Note: Before the user clicks the button in the dialog box, no other operations can be performed.
Task - Exercise 13
Supply the code on line 9, use the prompt() message box, enter your grades, and make an evaluation based on the entered grades.
Task Code
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>prompt</title>
<script type="text/javascript">
function rec(){
var score; //score variable, used to store the score value entered by the user.
score = ;
if(score>=90)
{
document.write("You are great!");
}
else if(score>=75)
{
document.write("Not bad!");
}
else if(score>=60)
{
document.write("Come on!");
}
else
{
document.write("Work hard!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="Click me
to evaluate the result!" />
</body>
</html>