DOM (Document Object Model) defines a standard way to access and process HTML documents.
DOM presents HTML documents as a tree structure (tree of nodes) with elements, attributes and text.
Let's take a look at the following code first:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dom - coding180.com </title>
</head>
<body>
<h1>
<a href="https://coding180.com">Javascript Dom</a>
</h1>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>
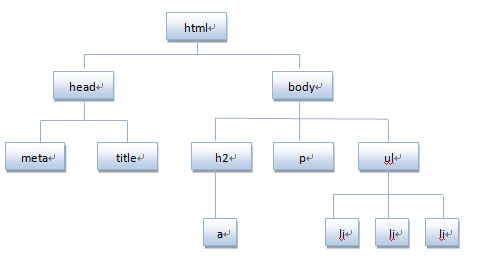
Decompose HTML code into DOM node hierarchy graph:
HTML documents can be said to be a collection of nodes, three common DOM nodes:
1. Element nodes: <html>, <body>, <p>, etc. in the above figure are all element nodes, that is, tags.
2. Text node: the content displayed to the user, such as JavaScript, DOM, CSS and other texts in <li>...</li>.
3. Attribute node: element attribute, such as the link attribute href="http://www.coding180.com" of the <a> tag.
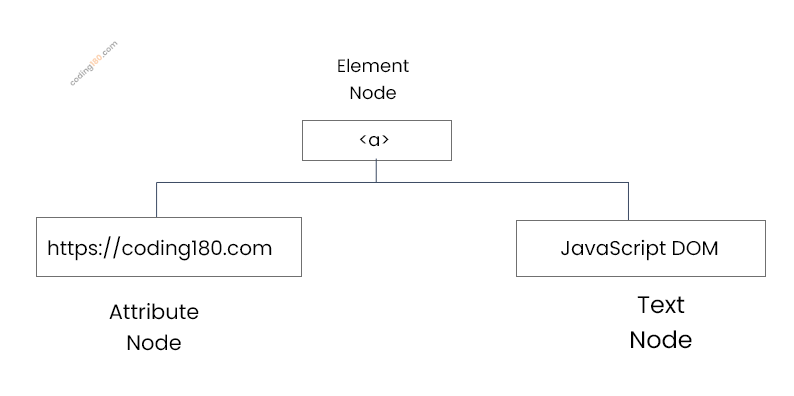
Look at the code below:
<a href="http://www.coding180.com">JavaScript DOM</a>
Task - Exercise
There are no tasks in this section, so go to the next section and start learning about DOM!