The confirm message dialog box is usually used to allow the user to make a selection action, such as: "Are you sure you want to close this window?" and so on. Popup dialog includes an OK button and a Cancel button.
Syntax:
confirm(str);
Parameter Description:
str: the text to be displayed in the message dialog
Return value: Boolean value
return value:
Returns true when the user clicks the "OK" button
When the user clicks the "Cancel" button, return false
Note: You can check what button the user clicked by the return value
Look at the code below:
<script type="text/javascript">
var mymessage=confirm("Do you like JavaScript?");
if(mymessage==true)
{
document.write("Very good, come on!");
} else {
document.write("JS is powerful, learn it!");
}
</script>
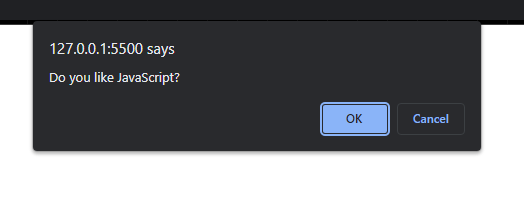
result:
Note: The message dialog is exclusive, that is, the user cannot perform any other operations before clicking the dialog button.
Task - Exercise 12
Complete the code on line 9, use the confirm() prompt box to determine user's gender, when the button is clicked, the gender confirmation is completed.
Task Code
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function check() {
var mymessage = ;
if (mymessage == true) {
document.write("You are a lady!");
}
else {
document.write("You are a man!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="check()" value="Click me,
to confirm" />
</body>
</html>